Ed ecco la terza ed ultima parte su Mediaworld: dopo la visibilità e l’accessibilità, parliamo ora di interfaccia.
Interfaccia del sito
In basso, colonna sinistra, in posizione un po’ troppo nascosta, risiede il box di ricerca alternativa per marca e modello. Le barre superiori sono due. La prima contiene link di servizio: supporto ai clienti, contatti, carrello, ecc. (in questo caso esempio di buona progettazione, anche se si sarebbe ottenuto un effetto migliore attraverso l’uso di link più visibili, magari colorati, con icone e dotati di font più grandi). La seconda contiene un elenco di servizi a valore aggiunto offerti dal sito: stampa foto, vendita brani musicali, ecc..
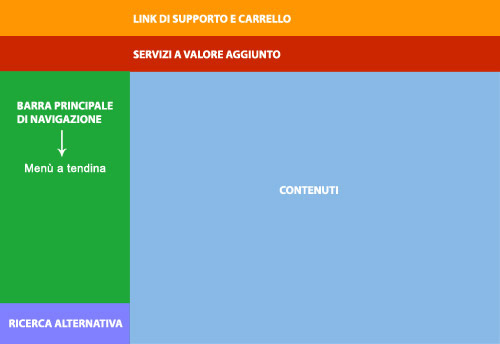
Trovo quest’ultima barra, il mio è un parere del tutto personale, non ottimamente posizionata. Sembra quasi distogliere l’attenzione dell’utente dal suo obiettivo principale: l’acquisto di prodotti di elettronica di consumo. L’immagine che segue mostra le caratteristiche principali dell’interfaccia di navigazione di MediaWorld. La successiva una personalissima rielaborazione.

Interfaccia del sito di E-Commerce di MediaWorld

Interfaccia alternativa
Questa è una grave limitazione per l’utente!Ho provato anche a selezionare uno dei link dei servizi a valore aggiunto: l’area sviluppo foto. Una volta entrati in quel sottosito non è più possibile, tramite il tasto back, ritornare all’area precedente.
Concludiamo con alcune considerazioni spicciole di accessibilità. I rullini in movimento, riprodotti in basso e in alto nel layout, contenenti link trasversali ai prodotti, utilizzano velocità di scorrimento troppo elevate. Ciò potrebbe causare difficoltà cognitive ad alcune tipologie di utenti svantaggiati. Una semplice soluzione? L’inserimento di un tasto che permetta di bloccare il loro scorrimento.
A questo punto i risultati della validazione del sito:
• L’Html non è ovviamente valido mancando il doctype.
• La validazione css non è stata possibile.
• I risultati dell’analisi di accessibilità della home page con WebXACT, livello A, vengono descritti nell’immagine che segue.

I più macroscopici sono l’uso eccessivo di animazioni Flash, codice spesso scorretto e “pesante” e la mancanza di graceful degradation.
Queste mancanze penalizzano certamente l’utente ma anche la stessa MediaWorld: un sito costruito in maniera più accurata e rispettoso delle logiche del posizionamento, dell’usabilità e dell’accessibilità avrebbe certamente prodotto maggiori conversioni.
